
SPARQL Web Pages (SWP) is an RDF-based framework
to describe user interfaces for rendering Semantic Web data.
Dedicated properties such as ui:view are used to link RDFS/OWL
resources with user interface descriptions.
User interface components are described with the help of a declarative object
model that may contain SPARQL queries to dynamically insert data-driven
content.
These object models can be defined either in terms of RDF structures, or
with XML files similar to JSP and Flex documents.
The resulting UI object model can then be rendered into various target
platforms, in particular HTML and SVG, as well as JSON and XML.
SWP was developed under the working name UISPIN. The name UISPIN is still sometimes used in the context of the RDF namespaces, in parts of the TopBraid implementation, and in old blog entries. From a technology point of view, the name UISPIN represents the close relationship to SPIN, while the name SPARQL Web Pages is more descriptive of what the technology has to offer, and is therefore the preferred name in publications.
The vision of Linked Data and the Semantic Web is to create an open network of information resources that is readable both for humans and machines. While this web of data is growing rapidly, there are few compelling user interfaces that would allow anyone to browse through the resulting information spaces. Existing applications are either hard-coded viewers against some specific vocabularies, or entirely generic, tabular data browsers that present RDF-based content in a uniform display of name/value pairs.
Those generic browsers typically rely on introspection into the data, and
possibly consult the associated ontologies and schemas to learn about the
available properties for a resource or class.
However, in order to avoid flat lists of properties, more information would
be needed than what is typically stored in an ontology.
For example, if a class defines properties ex:firstName and
ex:lastName, then it is currently almost impossible for a
browser to understand that those belong together and should be rendered
as text fields side by side.
SPARQL Web Pages is an open framework that can be used to attach RDF-based metadata
to resources and classes to help generic browsers display attractive and
appropriate visualizations of RDF resources.
The basic idea is that dedicated properties such as ui:view
are used to link resources with ui:Elements, which provide
an XML-based data model that can be rendered into HTML, SVG etc.
The UI elements are driven by SPARQL queries represented using the
SPARQL Inferencing Notation (SPIN).
As a result of this, ontology designers can annotate their models with appropriate kinds of visualizations. Ontology users that explore a Linked Data space can benefit from those customized visualizations such as nicely laid-out forms, statistical charts and business intelligence reports. SPARQL Web Pages supports the vision of dynamic business applications that adjust their behavior driven by the data and context.
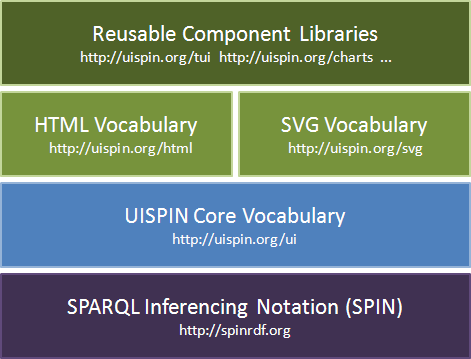
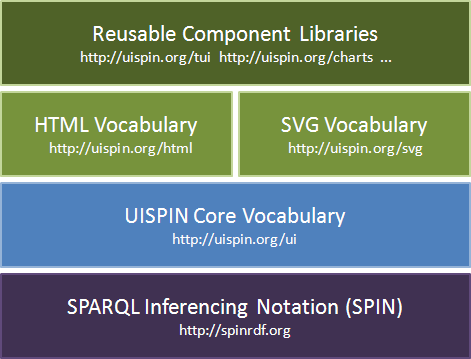
The following figure outlines the architecture of the SPARQL Web Pages specification.

The remainder of this overview describes each building block of this architecture in detail and with examples, starting at the bottom layers.
SPARQL Web Pages is based on infrastructure provided by the SPARQL Inferencing Notation (SPIN). Knowledge of SPIN is helpful but not required to understand SWP. SWP uses the following SPIN constructs:
The SPARQL Web Pages User Guide is the main document about SWP. It describes an RDF Schema defining classes and properties for representing SWP elements and nodes. These classes and properties carry special semantics that are interpreted by SWP rendering engines to convert SWP models into target platform data structures (such as HTML).
The SWP HTML Vocabulary is an RDF Schema with classes and properties that form an RDF representation of HTML 4.01 elements, attributes and styles. Based on the SWP Core Vocabulary, the HTML Vocabulary can be used to create arbitrary HTML documents.
The SWP SVG Vocabulary is an RDF Schema with classes and properties that form an RDF representation of SVG Tiny 1.2 elements, attributes and styles. Based on the SWP Core Vocabulary, the SVG Vocabulary can be used to create arbitrary SVG documents.
SWP makes it easy to define new types of user interface components by subclassing other (core) classes. Such user-defined components are entirely declarative and therefore require no hard-coding in display engines. TopQuadrant's SWA library includes various libraries of such reusable components, including charts, RDF resource display elements and forms.
SWP is part of the SPIN Technology Stack that also includes SPIN and SPARQLMotion.